As we look ahead to 2024, the world of package managers is set to evolve in exciting and innovative ways. Package managers have become an integral part of the modern software development landscape, simplifying the process of managing dependencies, installing libraries, and deploying applications.
In this blog/article, I will be exploring the current state of the art and what we can expect from the leading package managers in the years to come.

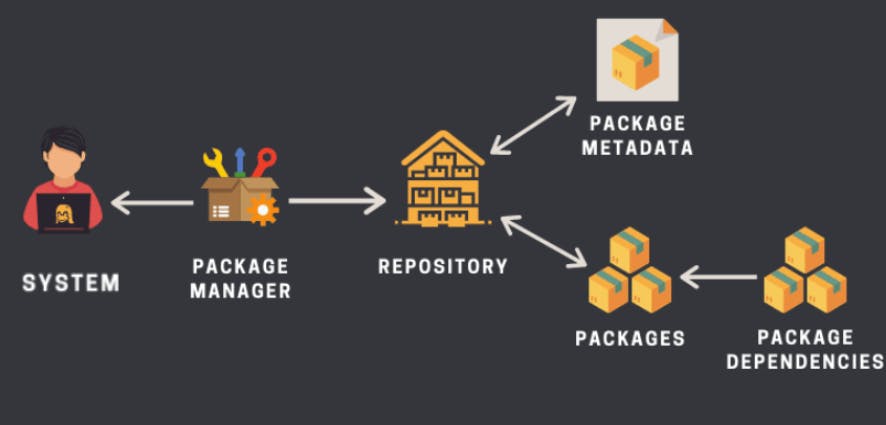
A Package Manager is essentially a software tool or system that helps you manage the installation, upgrading, removal, and dependencies of other software programs on your computer.
Imagine it as a personal assistant for your software needs.
Why use a package manager
It is essential for modern web development, as it streamlines the management of dependencies, ensures version control, provides access to a rich ecosystem, enhances security, and promotes consistency and reproducibility across different environments.
Here are some of the things that a package manager does:
Dependency Management: Package managers like Bun, Yarn, pnpm, and npm simplify the process of managing dependencies in your project. They allow you to easily install, update, and remove required libraries and frameworks, ensuring your application has access to the necessary functionality.
Version Control: These package managers help you manage and track the specific versions of dependencies used in your project. This is crucial for maintaining consistency, reproducibility, and preventing potential compatibility issues when upgrading or sharing your codebase.
Ecosystem and Community Support: The package managers are backed by a vast ecosystem of open-source libraries and tools, providing you with a wide range of pre-built solutions to choose from. This ecosystem, coupled with a supportive community, can significantly speed up your development process and reduce the time spent on reinventing the wheel.
Security: Package managers often provide security updates and patches for known vulnerabilities in the dependencies they manage. By keeping your packages up to date, you can ensure your application is less susceptible to security threats and exploits.
Consistency and Reproducibility: By defining your project's dependencies in a centralized configuration file, package managers enable consistent installation and deployment across different environments, making it easier to collaborate with other developers and ensure your application runs the same way everywhere.
There are so many package managers that you can use in your projects, so let's compare some of the most popular and the best ones as of 2024:
Bun vs Yarn vs pnpm vs npm?
| Bun |
Bun - The Rising Star

Bun is a relatively new package manager and JavaScript runtime that aims to be faster than traditional solutions like Webpack and Rollup. It boasts lightning-fast installation and startup times, as well as built-in support for features like hot module replacement and zero-config development servers. Bun is primarily focused on improving developer productivity and streamlining the overall development workflow.
For more info check out:
Yarn |
Yarn - The Tried and True

Yarn is an open-source package manager created by Facebook, Google, and Tilde. It was designed to be a more reliable and secure alternative to the default npm package manager. Yarn introduces features like deterministic installs, offline mode, and faster installation times. It also provides better error handling and more robust dependency management compared to npm.
pnpm |
pnpm - The Efficient Alternative

pnpm (Performant NPM) is a package manager that utilizes a unique installation method to save disk space and improve performance. Instead of creating a separate copy of each dependency, pnpm uses hard links to reference a single shared copy of a package. This results in faster installation times and a smaller overall project footprint. pnpm also offers improved dependency resolution and support for monorepo setups.
npm |
npm - The Ubiquitous Standard

npm (Node Package Manager) is the default package manager for the Node.js ecosystem. It allows developers to easily install, share, and distribute reusable packages of code. While npm is the most widely used package manager, it has faced some criticisms, such as slow installation times, non-deterministic installs, and issues with managing deeply nested dependencies. However, npm remains a reliable and widely adopted solution for managing JavaScript packages.
Now let's see how to use them...
How to Use These Package Managers
Step 1:
Installing the Package Managers
The first step in using package managers like Bun, Yarn, pnpm, and npm is to install them on your system. This is typically a straightforward process, with each manager having its own installation instructions and methods. For example, Bun can be installed using a package manager like Homebrew on macOS, while npm comes pre-installed with Node.js. Familiarizing yourself with the installation process for each manager will help you choose the one that best fits your development workflow.
Step 2:
Initializing a New Project
Once you have a package manager installed, the next step is to initialize a new project. This typically involves running a command like `bun init`, `yarn init`, `pnpm init`, or `npm init` within your project directory. This will create a package.json file, which serves as the heart of your project, defining dependencies, scripts, and other important metadata.
Step 3:
Managing Dependencies
Package managers are primarily used to manage the dependencies of your project, which are the external libraries, frameworks, and tools that your project relies on. Each package manager has its own syntax and commands for adding, removing, and updating dependencies. For example, you might use `bun add`, `yarn add`, `pnpm add`, or `npm install` to install a new dependency. Understanding the specific commands and workflows for each package manager will help you work efficiently and keep your project dependencies up to date.
To install these various package managers (Bun, Yarn, pnpm, and npm) on your system, you can use the following commands:
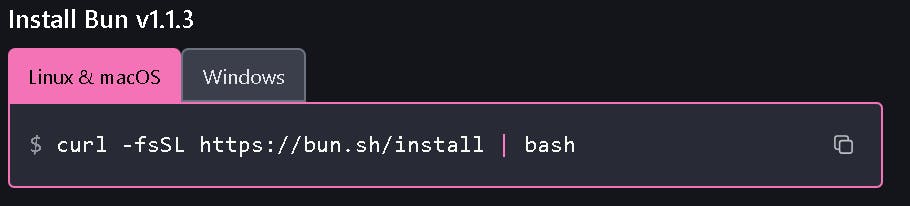
- Bun: Bun can be installed via the official website at bun.sh. Simply download the appropriate installer for your operating system and follow the on-screen instructions. Alternatively, you can use a package manager like Homebrew on macOS or Chocolatey on Windows to install Bun.
For Linux/MacOS:

you can use this command 👇🏻 in PowerShell for downloading Bun on Windows now:
Yarn: Yarn can be installed using the following command, depending on your OS:
macOS/Linux:
npm install -g yarnWindows:
npm install --global yarn
pnpm: pnpm can be installed using the following command:
macOS/Linux:
npm install -g pnpmWindows:
npm install --global pnpm
npm: npm comes preinstalled with Node.js. To install Node.js and npm, visit the official Node.js website and download the appropriate version for your operating system.
Recently I came across this video: A package manager in Rust with a focus on surpassing the speed of bun's package manager. It covers the implementation of a command passer, version resolution, multi-threading, and benchmarking. But still, the developed package manager is slightly slower than bun.

Final Thoughts
Overall, the best package manager to use, clearly depends on your specific needs as a developer. If you prioritize speed and efficiency, Bun may be the best choice. If you value stability and a vast ecosystem of packages, Yarn is a safe bet. If you work on large-scale projects or want to optimize resource usage, pnpm may be the best option. And if you prefer a widely-used and familiar package manager, npm is the way to go. Ultimately, the decision comes down to your individual priorities and project requirements.

Thanks for reading 😊 you can read more here 👈🏻
